![]() This is probably an old topic but it’s very useful and cool for developers who make websites,blogs or web apps. Google a few years ago came up with a collection of a large number of fonts that you can integrate in your website. Doing this is fairly simple task. You just need to have some basic knowledge about CSS. First go to Google Web Fonts and select the fonts you want to use. A word of caution use only limited number of fonts in you website because more the number of fonts you use the slower your website gets.
This is probably an old topic but it’s very useful and cool for developers who make websites,blogs or web apps. Google a few years ago came up with a collection of a large number of fonts that you can integrate in your website. Doing this is fairly simple task. You just need to have some basic knowledge about CSS. First go to Google Web Fonts and select the fonts you want to use. A word of caution use only limited number of fonts in you website because more the number of fonts you use the slower your website gets.
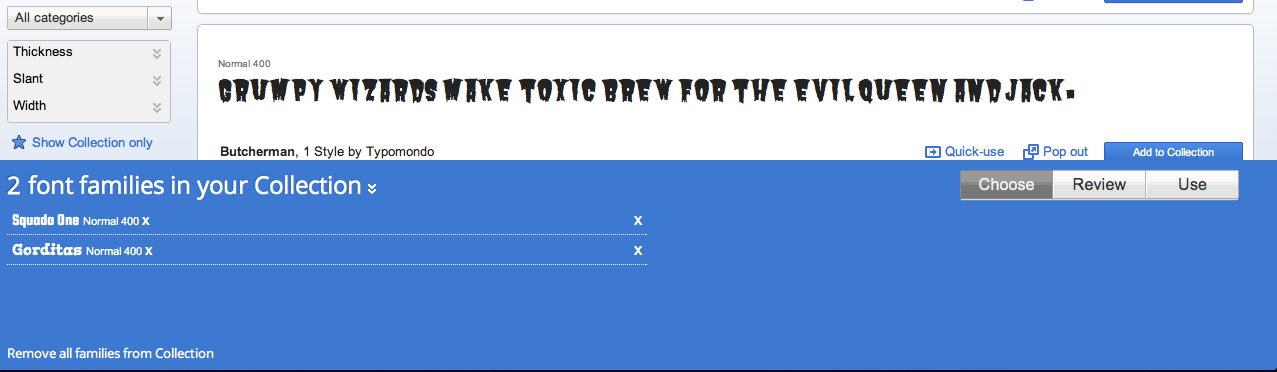
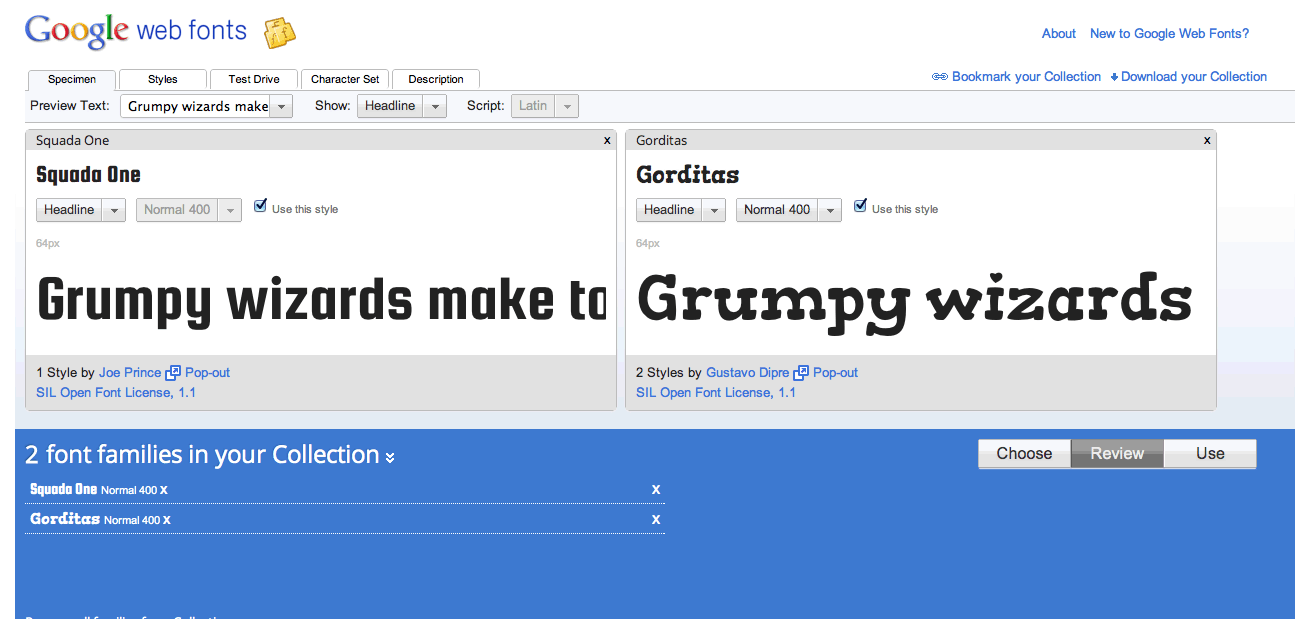
After you have selected the fonts you like google lets you review your selection too. If you have selected only one or two fonts you can skip this step and directly go to use. There google provides you with very clear instruction on how to add these fonts to your website. You need to place this code somewhere in your header.
<link href='http://fonts.googleapis.com/css?family=Squada+One|Gorditas' rel='stylesheet' type='text/css'>
After this you would need to edit your css. If you are using WordPress go to Appearance -> Editor it will automatically take you to your CSS file usually style.css. Now you need to add these fonts in your css normally as you would do with your local fonts. Save you css file and refresh the web page. You will be able to see the new fonts right away.












Hi there, just wanted to mention, I liked this post.
It was helpful. Keep on posting!
It’s nearly impossible to find well-informed people
in this particular topic, but you seem like you know what you’re talking about!
Thanks
Here is my web blog :: Crossfit Houston Locations
En las ocasiones que intento emplear un conjuro algunas veces en parte tiene efecto.
¿Podría sufrir algun efecto secundario?
How’s things?, on occasion I see a 503 website error when I browse this site. Just a heads up, cheers
Hello very cool website!! Man .. Excellent .. Superb ..
I’ll bookmark your site and take the feeds also? I am satisfied to search out numerous useful info here in the put up,
we’d like work out more techniques in this regard, thanks for sharing.
. . . . .
играть онлайн казино вулкан слот
песни
Just want to say your article is as astonishing. The clarity on your submit is simply great and i can suppose you are knowledgeable in this subject.
Well along with your permission allow me to seize your feed to keep
up to date with coming near near post. Thank you one million and please carry on the rewarding work.
Po 2gie – blog umożliwia komunikować się z otoczeniem.
It’s going to be end of mine day, however before finish I am reading this wonderful article to increase my knowledge.
At this time it seems like BlogEngine is the preferred blogging platform out there right now.
(from what I’ve read) Is that what you are using on your blog?
I got this website from my friend who shared with
me about this site and at the moment this time I am browsing this
website and reading very informative posts here.
I am not real great with English but I line up this real easy to
interpret.
Valuable info. Lucky me I discovered your website accidentally, and I’m stunned why this accident didn’t happened in advance!
I bookmarked it.
I read this article fully regarding the resemblance
of most up-to-date and previous technologies, it’s awesome article.
GreenRoads’ base of over one million consumers is quick to dub it their product top-of-the-line CBD oils currently available on the market. They supply their products from organic sources in Colorado and boast a 99% CBD oil purity price. The solely other components that make up that remaining 1% are hemp seed oil and all-pure vegetable glycerine.
I will start paying much closer attention to the details in Weight Loss Gummies. With just a little effort, you can do it with Keto Diet. This has been a few compelling evidence. It should be an unlimited version. It is first rate.